¿Qué es el Parallax Scrolling?
Debido a la implementación de las tecnologías HTML y CSS, dentro del diseño web se pueden realizar efectos muy interesantes, entre ellos el parallax scrolling.
Utilizado por primera vez en 2011 para el sitio web de una campaña para la marca deportiva Nike, este efecto causo impacto y rápidamente muchos diseñadores comenzaron a utilizarlo en sus sitios.
Para crear este efecto se necesitan 3 planos y que cada uno se mueva a velocidades diferentes, creando un efecto tridimensional cuando navegamos en el sitio web, ya que el fondo se mueve más lentamente que el plano medio y aún más que el primero.

Esta tendencia llego de la mano con el diseño flat, lo cual tiene sentido debido a la sencillez del segundo, además de estar diseñado para ser visualizado en móviles ya que funciona mejor en una navegación vertical.

A pesar de lo atractivo que puede llegar a ser este efecto, puede llegar a ser muy molesto para los usuarios si no se realiza con una lógica u objetivo definido. Además el utilizarlo en exceso puede afectar al rendimiento y hacer más lento un sitio web.
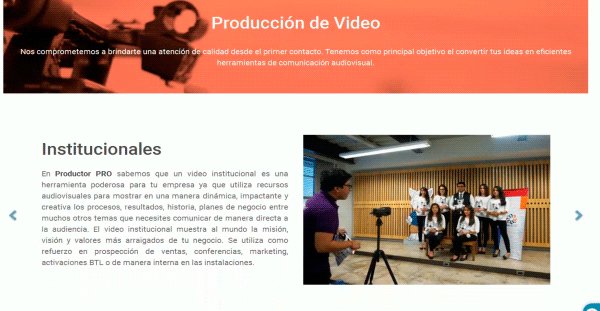
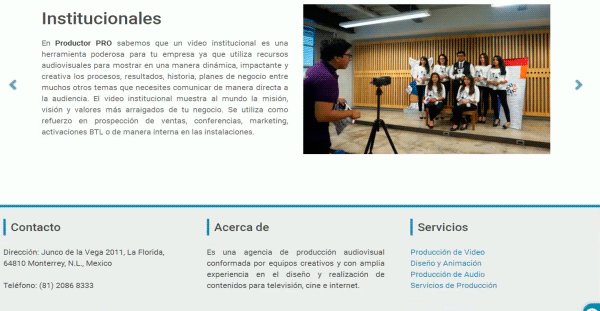
Este recurso funciona mejor en sitios donde la cuentan los valores de una empresa o como se distribuye un producto, por lo que antes de implementarlo en tu sitio piensa si es la mejor manera de presentar la información que piensas incluir en tu sitio web.
Fuente: BlastingNews